Création d'Applications sur Internet
Chapitre4: Langage CSS
Fatemeh BORRAN
Sommaire
- Qu'est-ce que c'est CSS?
- Où écrire le CSS?
- Comment appliquer un style?
- Formattage du texte
- Formattage des liens
- Formattage des listes
- Formattage des tableaux
- La mise en page
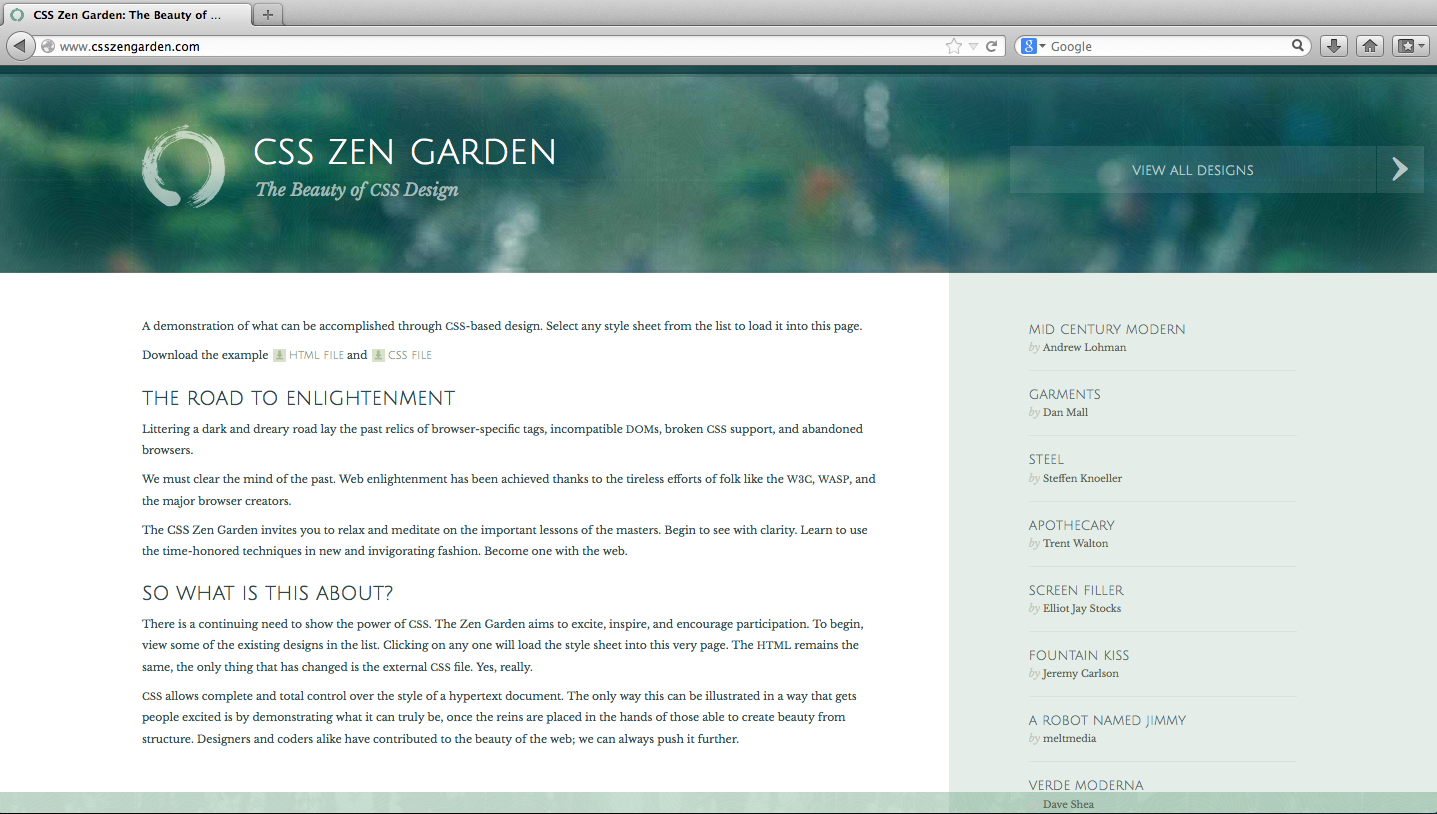
CSS, qu'est-ce que c'est ? (1/4)
http://csszengarden.com (HTML+CSS)

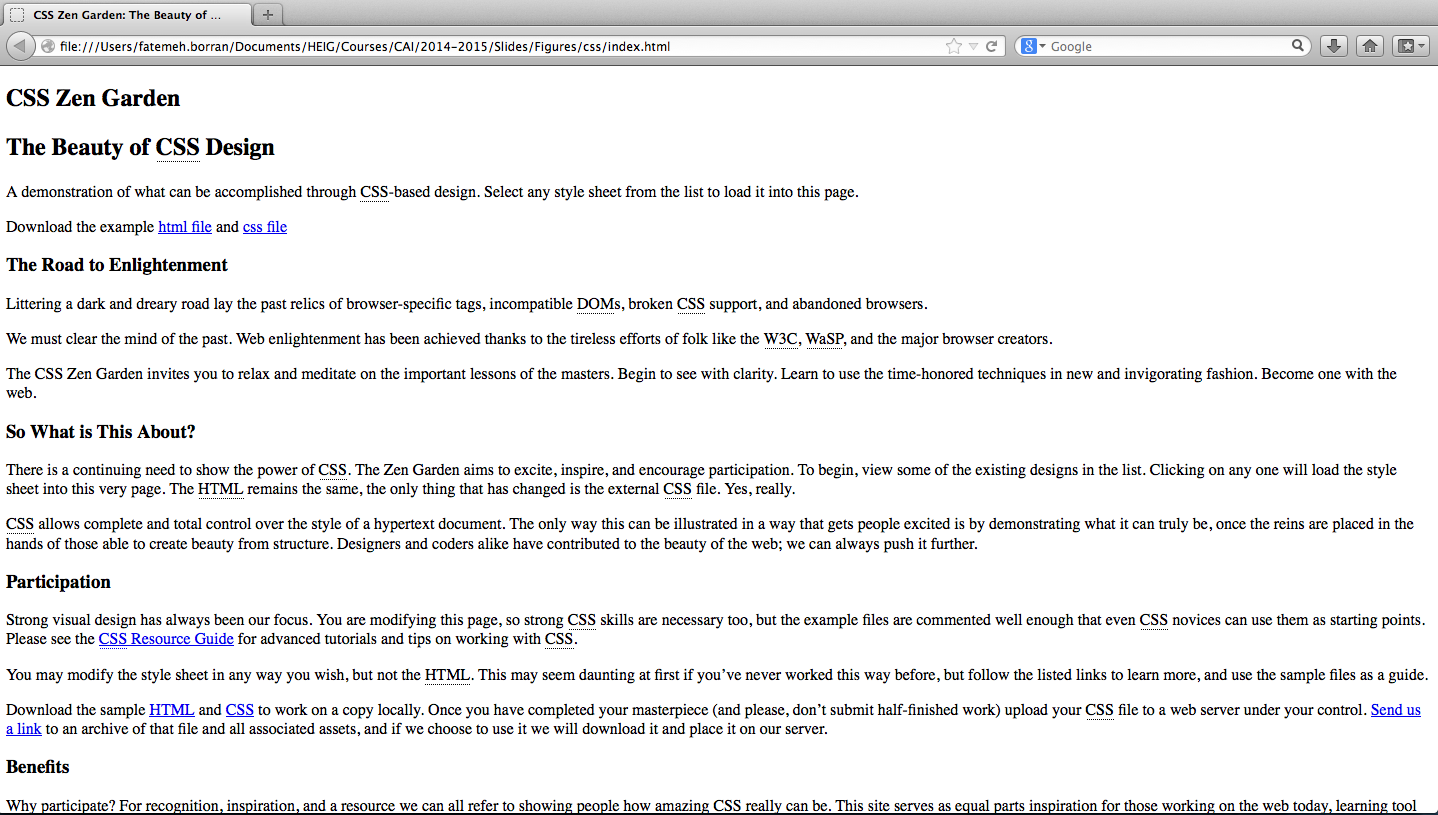
CSS, qu'est-ce que c'est ? (2/4)
index.html (HTML)

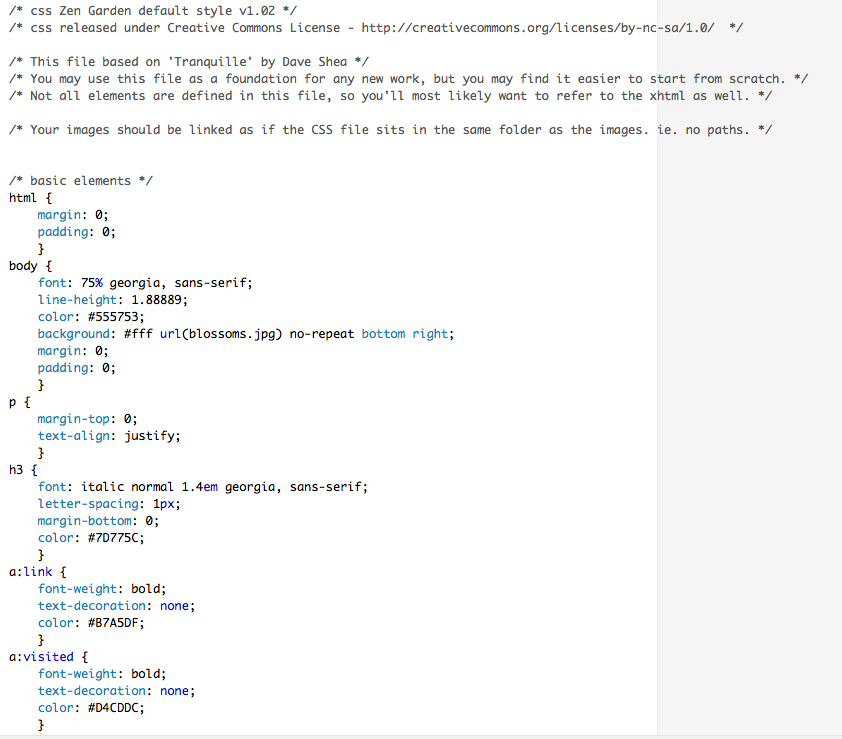
CSS, qu'est-ce que c'est ? (3/4)
style.css (CSS)

CSS, qu'est-ce que c'est ? (4/4)
- CSS ou les feuilles de style en cascade (Cascading Style Sheets) forment un langage informatique qui décrit la présentation des documents HTML et XML.
- Où écrire le CSS?
- Dans un fichier
.css(méthode la plus recommandée). - Dans l’en-tête
headdu fichier HTML. - Directement dans les balises du fichier HTML via l'attribut
style(la méthode la moins recommandée).
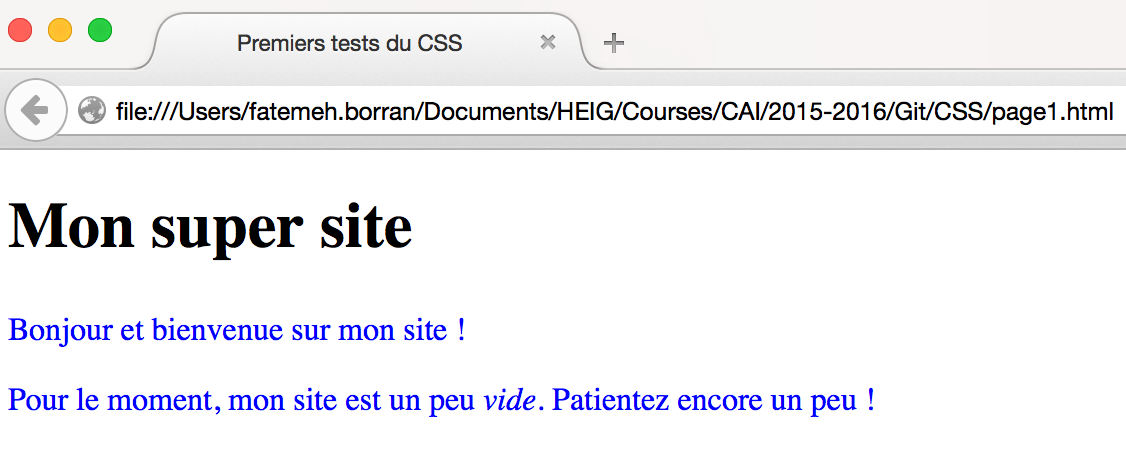
1. CSS, dans un fichier .css
page1.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style1.css"/>
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p>Bonjour et bienvenue sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html> 
style1.css
p
{
color: blue;
/* Les paragraphes seront en bleu */
}
2. CSS, dans l’en-tête de HTML
page2.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
color: blue;
}
</style>
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p>Bonjour et bienvenue sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html> 
3. CSS, dans la balise HTML
page3.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p style="color: blue;">Bonjour et bienvenue sur mon site!</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html> 
Mais cette fois-ci, seul le texte du premier paragraphe sera coloré en bleu.
Appliquer un style à plusieurs balises
Le code css suivant:

h1
{
color: blue;
}
em
{
color: blue;
}
est équivalant à
h1, em
{
color: blue;
} Appliquer un style aux balises spécifiques (1/2)
En utilisant les attributs spéciales: le sélecteur class

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style5.css"/>
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p class="introduction">Bonjour et bienvenue sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html> 
.introduction
{
color: blue;
} Appliquer un style aux balises spécifiques (2/2)
En utilisant les attributs spéciales: le sélecteur id

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style6.css"/>
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p id="introduction">Bonjour et bienvenue sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html> 
#introduction
{
color: blue;
} Le id doit être unique dans une page, le sélecteur id est utilisé si vous voulez choisir un seul et unique élément.
Les balises universelles: <span>
La balise universelle <span> est une balise de type "in-line" qui fournit un moyen pour ajouter de style à une partie d'un texte ou d'une partie d'un document. Cette balise ne produit pas de changement visuel dans le texte par lui-même.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style7.css"/>
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p>Bonjour et <span class="salutation">bienvenue</span> sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !</p>
</body>
</html> 
.salutations
{
color: blue;
} Les balises universelles: <div>
la balise universelle <div> est une balise de type "block" qui entoure un bloc de texte comme <p>, <h1>, etc. Cette balise crée un nouveau "bloc" dans la page et provoque donc obligatoirement un retour à la ligne.

<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style8.css"/>
<title>Premiers tests du CSS</title>
</head>
<body>
<div class="block">
<h1>Mon super site</h1>
<p>Bonjour et bienvenue sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>.
Patientez encore un peu !
</p>
</div>
</body>
</html> 
.block
{
color: blue;
} Les sélecteurs avancés
Syntax CSS:
balise1
{
propriete1: valeur1;
propriete2: valuer2;
} Au lieu de balise1 on peut avoir (A et B sont deux balises distinctes.):
*: sélecteur universel (pour choisir toutes les balises)A, B: plusieurs balises (on sépare les balise par ',')A B: une balise contenue dans une autre (baliseBà l'intérieur de la baliseA)A + B: une balise qui en suit une autre (baliseBplacée immédiatement après la baliseA)A[attribut]: une balise qui possède un attribut spécifiéA[attribut="valeur"]: une balise, un attribut et une valeur exacte
Formatage du Texte avec CSS: Taille
- Taille absolue : en pixel
p { font-size: 14px; /* paragraphes de taille 14 pixels */ }
h1 { font-size: 40px; /* titres de taille 40 pixels */ } p { font-size: small; }
h1 { font-size: large; } xx-small: taille minusculex-small: taille très petitsmall: taille petitmedium: taille moyenlarge: taille grandx-large: taille très grandxx-large: taille gigantesque
Formatage du Texte avec CSS: Police
font-size:14px,small,0.8em,80%font-family:Arial,Arial Black,Comic Sans MS,Courier New, etc.font-style:normal,italic,obliquefont-weight:normal,bold(en gras)text-decoration:underline(souligné),line-through(barré),overline(ligne au-dessus),blink(clignotant),none(normal)text-align:left,center,right,justify(comme dans les magazines et journaux)
Exemple:

h1 {
color: blue;
text-align: center;
text-decoration: underline;
}
Formatage du Texte avec CSS: Couleur
color:maroon,#FFAA33,rgb(240,96,204)background-color:blackbackground-image:url("nom.png")background-attachement:fixed,scroll(image de fond défile avec le texte)background-position:top,bottom,left,center,right,30px 30pxbackground-repeat:no-repeat,repeat-x,repeat-y,repeatopacity: exemple0.6(1: totalement opaque; 0: totalement transparent)
Exemple:

body
{
background: url("soleil.png") fixed no-repeat top right
}
Code hexadécimal de couleur (1/2)
- Les couleurs affichées sur un écran sont le résultat du mélange des 3 couleurs primaires (dites additives).
- Ces couleurs sont le rouge, le vert et le bleu.
- On parle des couleurs RVB en français (RGB en anglais pour red, green et blue).
- En faisant varier l'intensité de chaque couleur primaire, on peut retrouver toutes les couleurs souhaitées.
Remarque : nous allons voir qu'en HTML, chaque couleur primaire peut avoir 256 degrés d'intensité, il est donc possible de définir plus de 16 millions de couleurs différentes.
Code hexadécimal de couleur (2/2)
- Pour définir une couleur, on utilise le caractère
#suivi de six chiffres (0-9) ou lettres (A-F) : - les deux premiers définissent l'intensité du rouge;
- les deux suivants définissent l'intensité du vert;
- les deux dernières définissent l'intensité du bleu.
- Elles sont exprimées en format hexadécimal. Les valeurs de chaque couleur peuvent varier entre 0 et 255, ce qui se traduit en format hexadécimal (= base 16) de 00 à FF.
<p style="color:#FFFFFF">Texte en blanc</p>
<p style="color:#000000">Texte en noir</p>
<p style="color:#888888">Texte en gris</p>
<p style="color:#FF0000">Texte en rouge</p> 
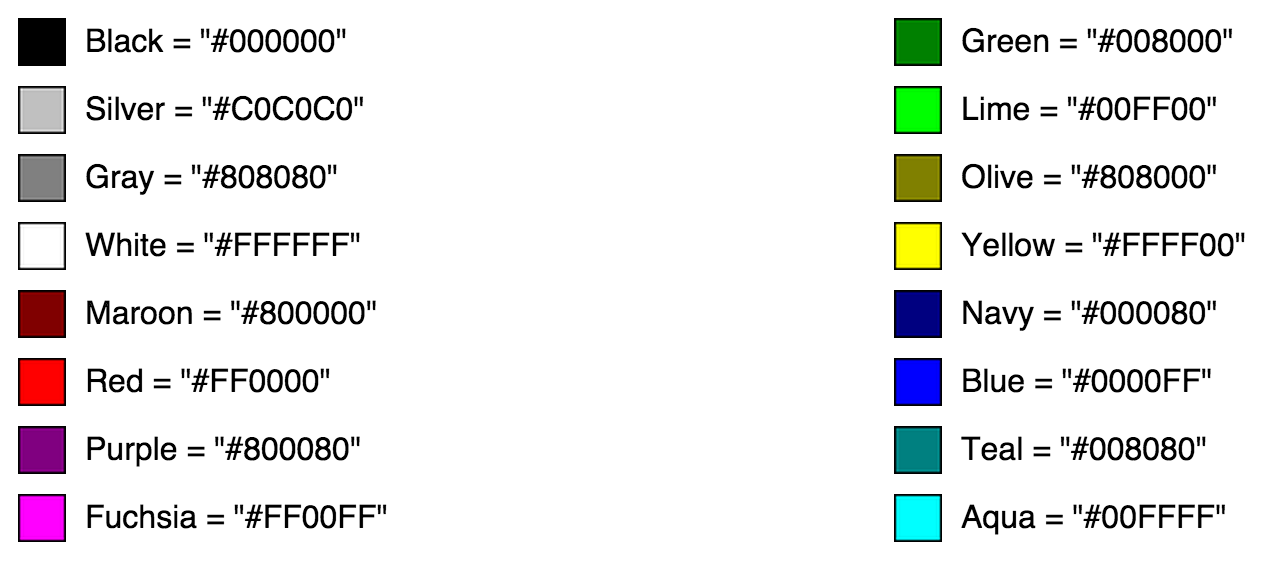
Noms de couleurs
Les 16 noms de couleur définis par le W3C:

Formatage des Liens avec CSS (1/2)
Comment changer l'apparence:
- Au survol:
hover - Lors du clique:
active - Lors du focus (élément sélectionné):
focus - Lorsqu'un lien a été consulté:
visited
Exemple CSS: (attention l'ordre est important!)
a /* Liens par défaut (non survolés) */
{
color: red;
}
a:visited /* Quand le visiteur a déjà vu la page concernée */
{
color: green;
}
a:hover /* Apparence au survol des liens */
{
color: hotpink;
}
a:active /* Quand le visiteur clique sur le lien */
{
color: blue;
}
a:focus /* Quand le visiteur sélectionne le lien */
{
color: gray;
}
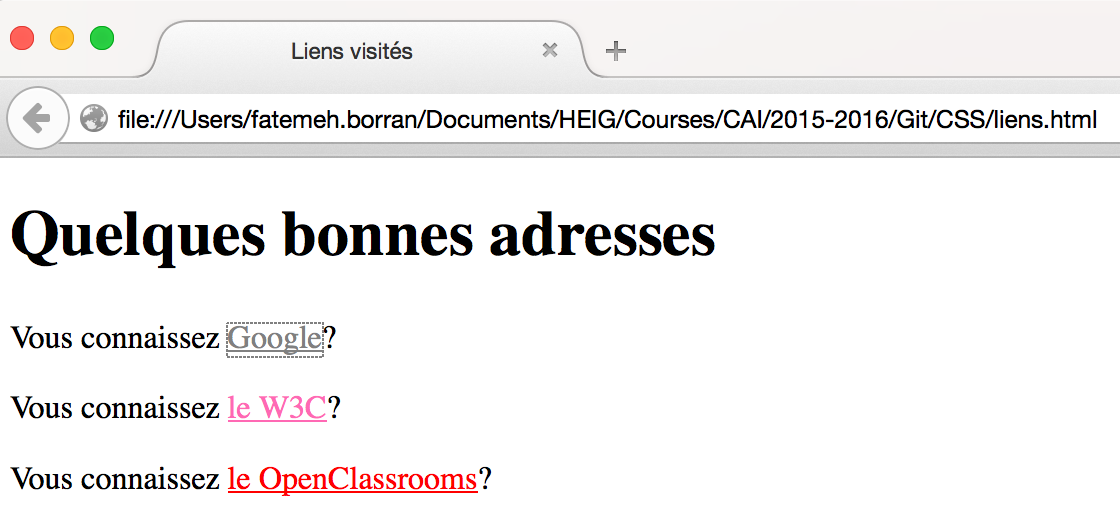
Formatage des Liens avec CSS (2/2)
Exemple d'utilisation:
<h1>Quelques bonnes adresses</h1>
<p>Vous connaissez <a href="https://www.google.ch/">Google</a>?</p>
<p>Vous connaissez <a href="http://www.w3.org/">le W3C</a>?</p>
<p>Vous connaissez <a href="https://openclassrooms.com/">le OpenClassrooms</a>?</p>


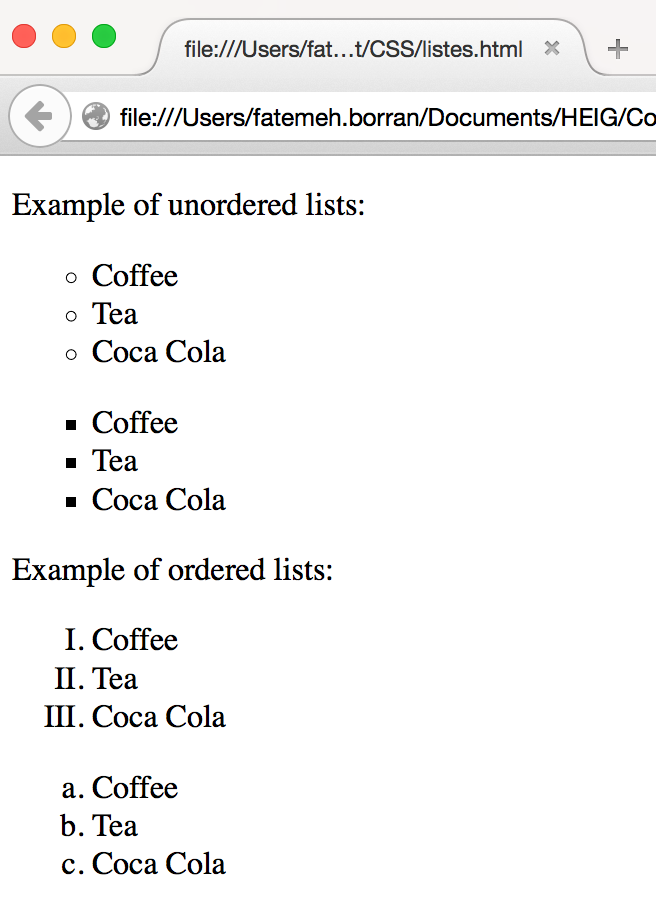
Formatage des Lists avec CSS
Exemple CSS:
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
Exemple d'utilisation:

<p>Example of unordered lists:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Example of ordered lists:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>

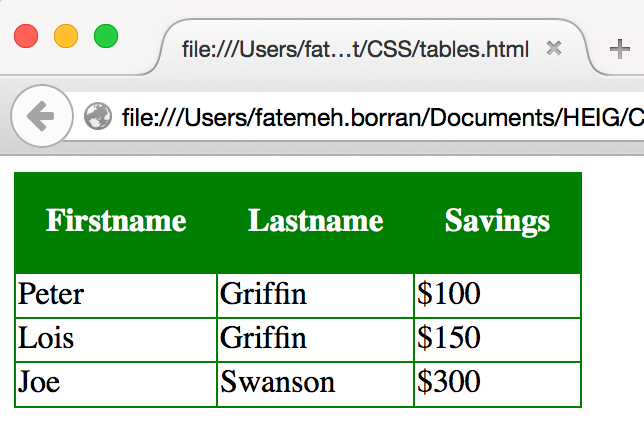
Formatage des Tableaux avec CSS (1/2)
border:1px solid blackborder-collapse:collapse,separatecaption-side:top,bottom

Formatage des Tableaux avec CSS (2/2)
Exemple CSS:
table, th, td {
border: 1px solid green;
}
table {
border-collapse: collapse;
}
th {
background-color: green;
color: white;
padding: 15px;
}
td {
text-align: left;
}
Exemple d'utilisation:

<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>$100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>$150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>$300</td>
</tr>
</table>

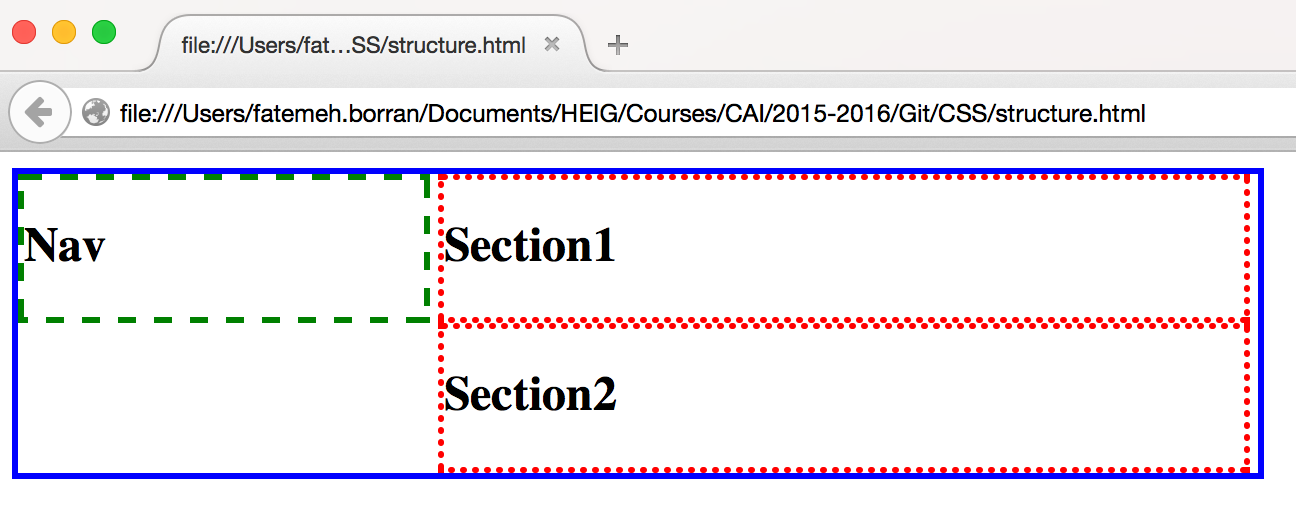
La mise en page avec propriété float
Exemple CSS:
div {
border: 3px solid blue;
width: 620px;
}
nav {
float: left;
width: 200px;
border: 3px dashed green;
}
section {
margin-left: 210px;
width: 400px;
border: 3px dotted red;
}
Exemple d'utilisation:

<div>
<nav>
<h1>Nav</h1>
</nav>
<section>
<h1>Section1</h1>
</section>
<section>
<h1>Section2</h1>
</section>
</div>

La mise en page
- On distingue deux type de balises en HTML:
- Le type block (
p,h1,...): ces balises créent un retour à la ligne et occupent par défaut toute la largeur disponible. Elle se suivent de haut en bas. - Le type inline (
a,strong, ...): ces balise délimitent du texte au milieu d'une ligne. Elle se suivent de gauche à droite. - On peut modifier la taille d'une balise de type block avec les propriété CSS
width(largeur) etheight(hauteur). - On peut définir des minima et maxima autorisés pour la largeur et la hauteur:
min-width,max-width,min-height,max-height. - Les éléments de la page disposent de marges intérieures (
padding) et extérieurs (margin,margin-top,margin-left, etc.). - S'il y a trop de texte à l'intérieur d'un bloc de dimensions fixes, il y a le risque de débordement: On peut ajouter des barres de défilement avec la propriété CSS
overflowou de forcer la césure avecword-wrap. - On utilise la propriété
floatpour placer un texte auteur des images:left,right,both
Questions?!

Année 2015-2016 - Fatemeh Borran - /