Création d'Applications sur Internet
Chapitre3a: Langage HTML
Fatemeh BORRAN
Sommaire
- HTML, qu'est-ce que c'est?
- Structure d'une page HTML
- Structure du contenu d'une page
- Listes à puces
- Liens hypertextes
- Images
- Tableaux
HTML, qu'est-ce que c'est? (1/4)
 http://en.wikipedia.org/wiki/Main_Page:
http://en.wikipedia.org/wiki/Main_Page:

HTML, qu'est-ce que c'est? (2/4)
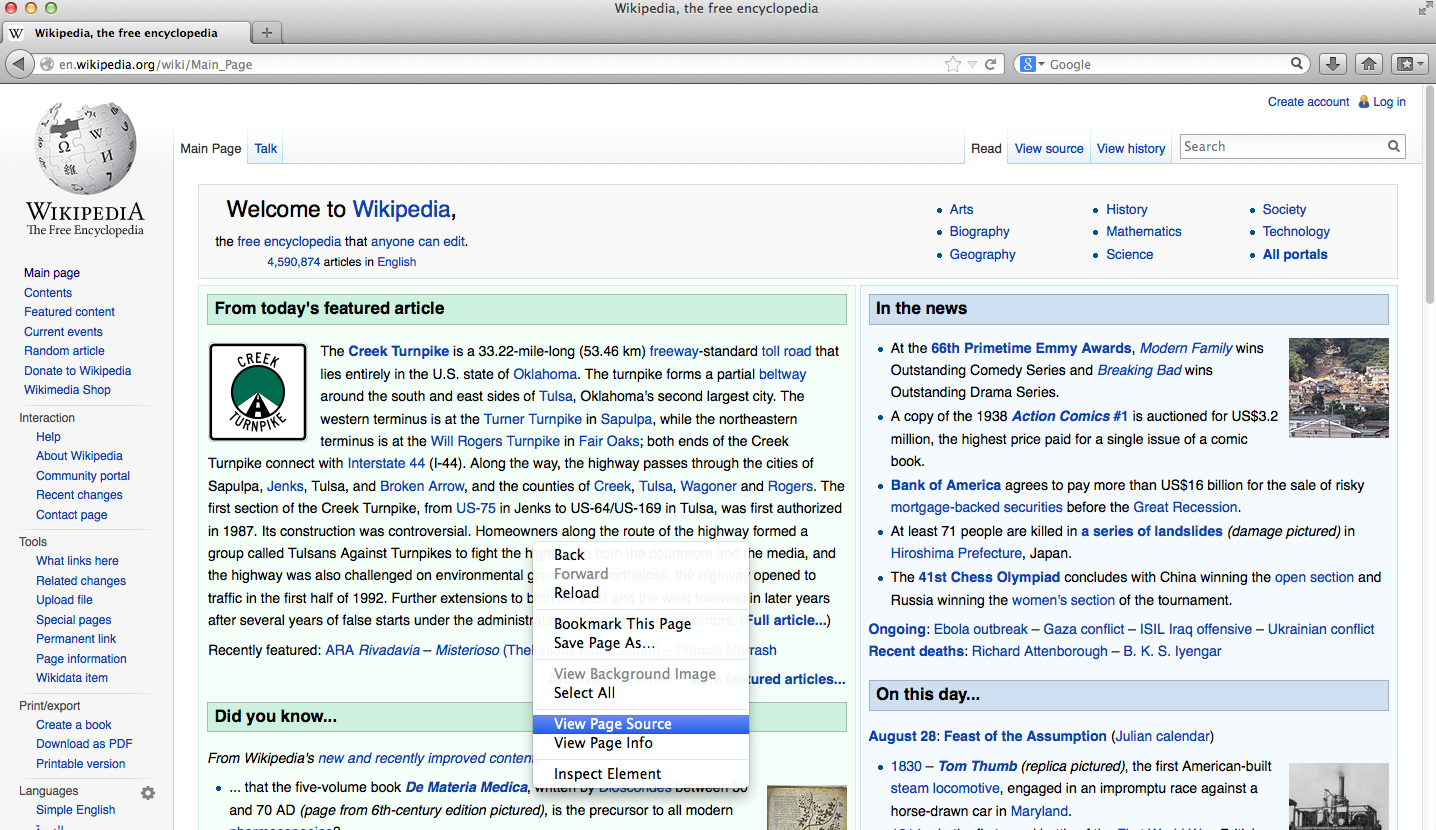
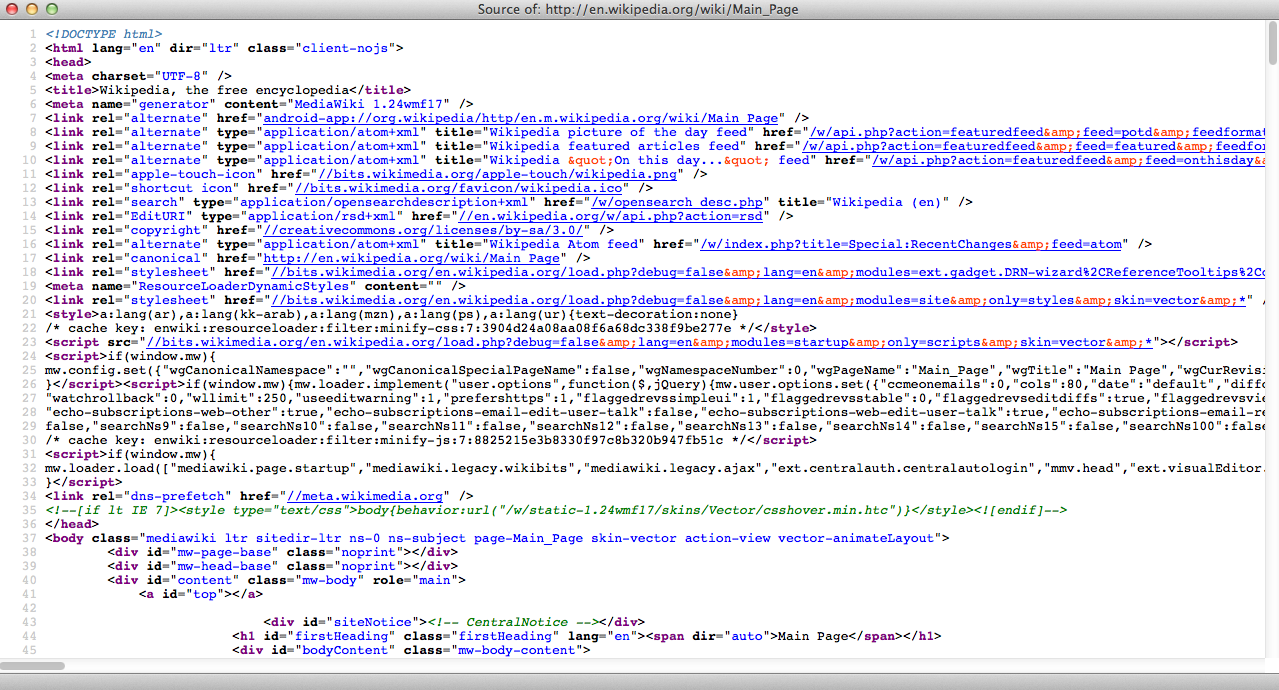
View Page Source:

HTML, qu'est-ce que c'est? (3/4)
HTML+CSS+JavaScript:

HTML, qu'est-ce que c'est? (4/4)
- HTML (HyperText Markup Langage) est un langage de description de document (≠ langage de programmation).
- Il est interprété par le navigateur Web pour représenter graphiquement une page Web.
- Une page Web est un fichier contenant du texte et du code HTML et possédant l'extension
.htmlou.htm.

Balises HTML
- Un fichier HTML contient du texte ainsi qu'un certain nombre de balises (tag en anglais) permettant de définir la structure du document.
- Dans un document HTML, les balises sont encadrées par les caractères
<et>.
Voici un exemple de texte normal contenant<strong>à la fois</strong>du contenu textuel<em>normal</em>et un certain nombre de<u>balises HTML</u>.

<html>, <head>, <body>, <span>, <table>,...

<maBalise1>, <gras>, <italique>, <rouge>,...
Balises <ouvrantes> et </fermantes>
- La zone d'activité d'une balise est délimitée par ses balises ouvrante (normale) et fermante (où le nom est précédé d’un /).
- Ainsi, sachant que les balises
<strong>,<em>et<u>permettent de formater du texte respectivement en gras, italique et souligné:
Voici un exemple de texte normal contenant<strong>à la fois</strong>du contenu textuel<em>normal</em>et un certain nombre de<u>balises HTML</u>.
Voici un exemple de texte normal contenant à la fois du contenu textuel normal et un certain nombre de balises HTML.Balises <ouvrantes> et </fermantes>
Une balise ouverte doit toujours être refermée, même si les navigateurs sont en général forcés d'être tolérants à ce sujet.
- Certaines balises ne contiennent pas de texte. C'est le cas de la balise
<br>permettant de spécifier un retour chariot (saut à la ligne). - Comme cette balise n'encadre pas de texte, on devrait écrire systématiquement
<br></br>pour respecter la contrainte de fermeture des balises. - Pour se faciliter la tâche, on écrira
<br/>, ce qui est strictement équivalent à<br></br>. - Cette simplification est valable pour toutes les balises ne nécessitant pas d'encadrer du texte.
Attributs de balises
- Certaines balises peuvent contenir des attributs qui permettent de définir des propriétés supplémentaires.
- Les attributs apparaissent au sein de la balise ouvrante, sous la forme
nomAttribut="valeurAttribut". Si plusieurs attributs sont utilisés, ils sont séparés par un espace. - Par exemple, la balise
<p>permet de définir un paragraphe et elle possède entre autres un attribut align permettant de spécifier l'alignement du paragraphe (left, right ou center).
<p align="left">Paragraphe aligné à gauche.</p>
<p align="right">Paragraphe aligné à droite.</p>
<p align="center">Paragraphe aligné au centre.</p>

Syntaxe HTML
- Des balises HTML peuvent être imbriquées les unes dans les autres, mais jamais se chevaucher!
- Les règles de syntaxe du langage HTML ont été définies par le W3C, et codées dans une série de fichiers appelés DTD (Document Type Definition), qui spécifient notamment:
- Les noms des balises admises;
- Les attributs de ces balises ainsi que leurs valeurs admises;
- Les règles d'imbrication de ces balises (comme nous le verrons, certaines balises doivent respecter une structure bien précise).

<u>mon texte <b>bien formaté</b></u>

<u>mon texte <b>mal formaté</u></b>
Structure d'une page Web
- Une page HTML contient toujours au minimum les balises
<html>,<head>et<body>, imbriquées comme présenté ci-dessous:
<!DOCTYPE html>
<html>
<head>
informations générales sur le document
</head>
<body>
texte du document + commandes de formatage
</body>
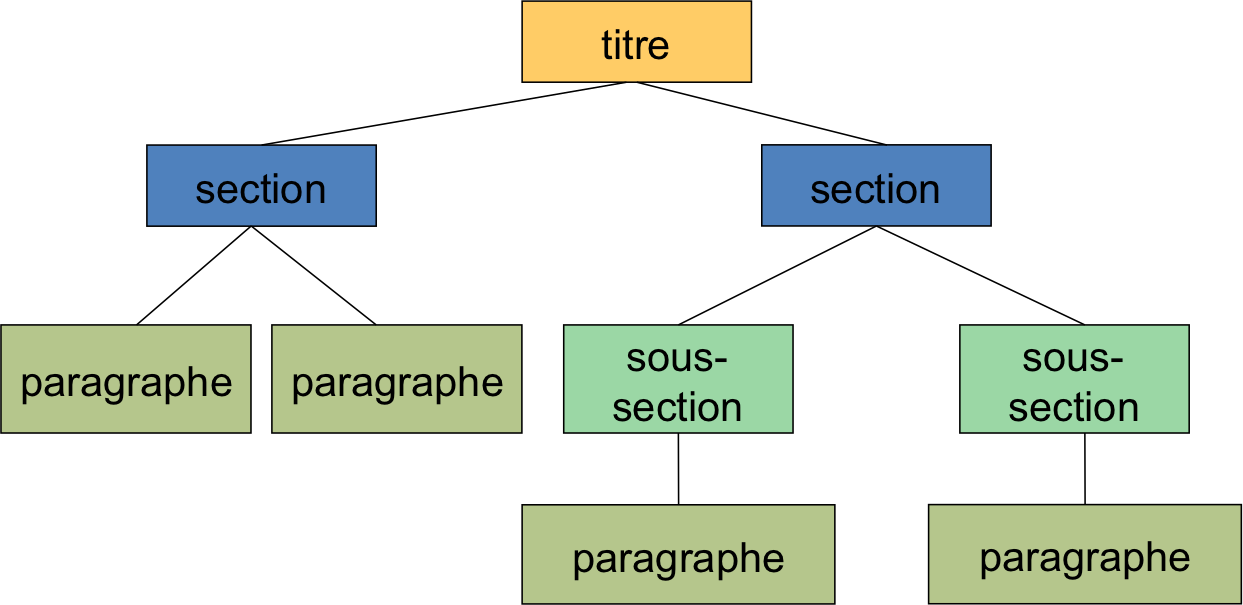
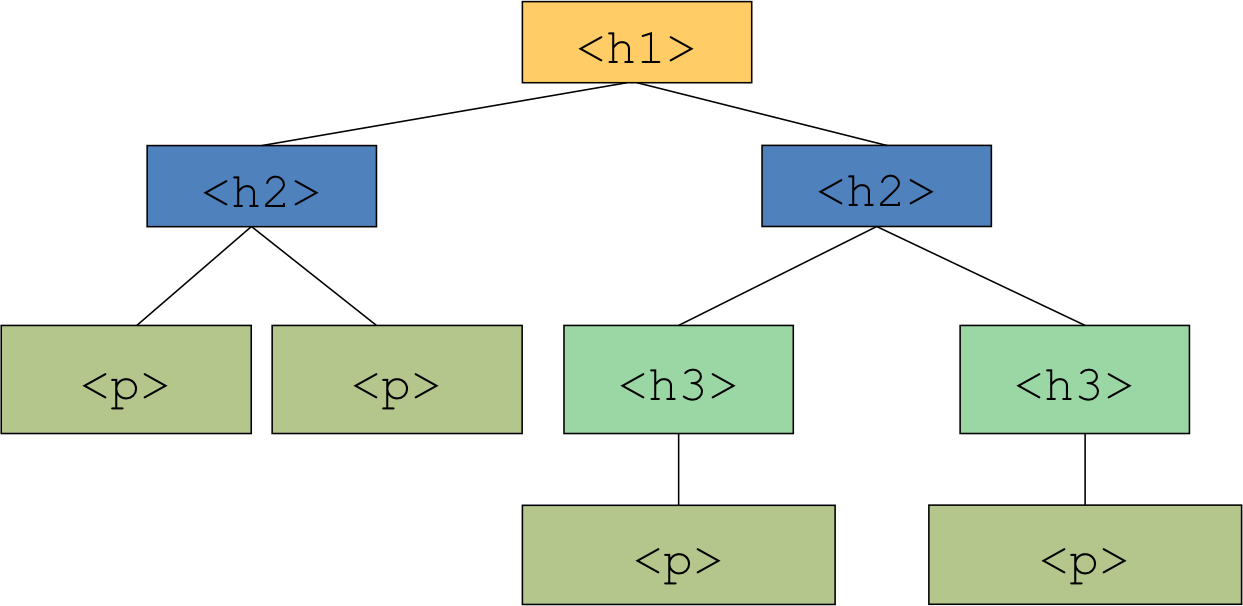
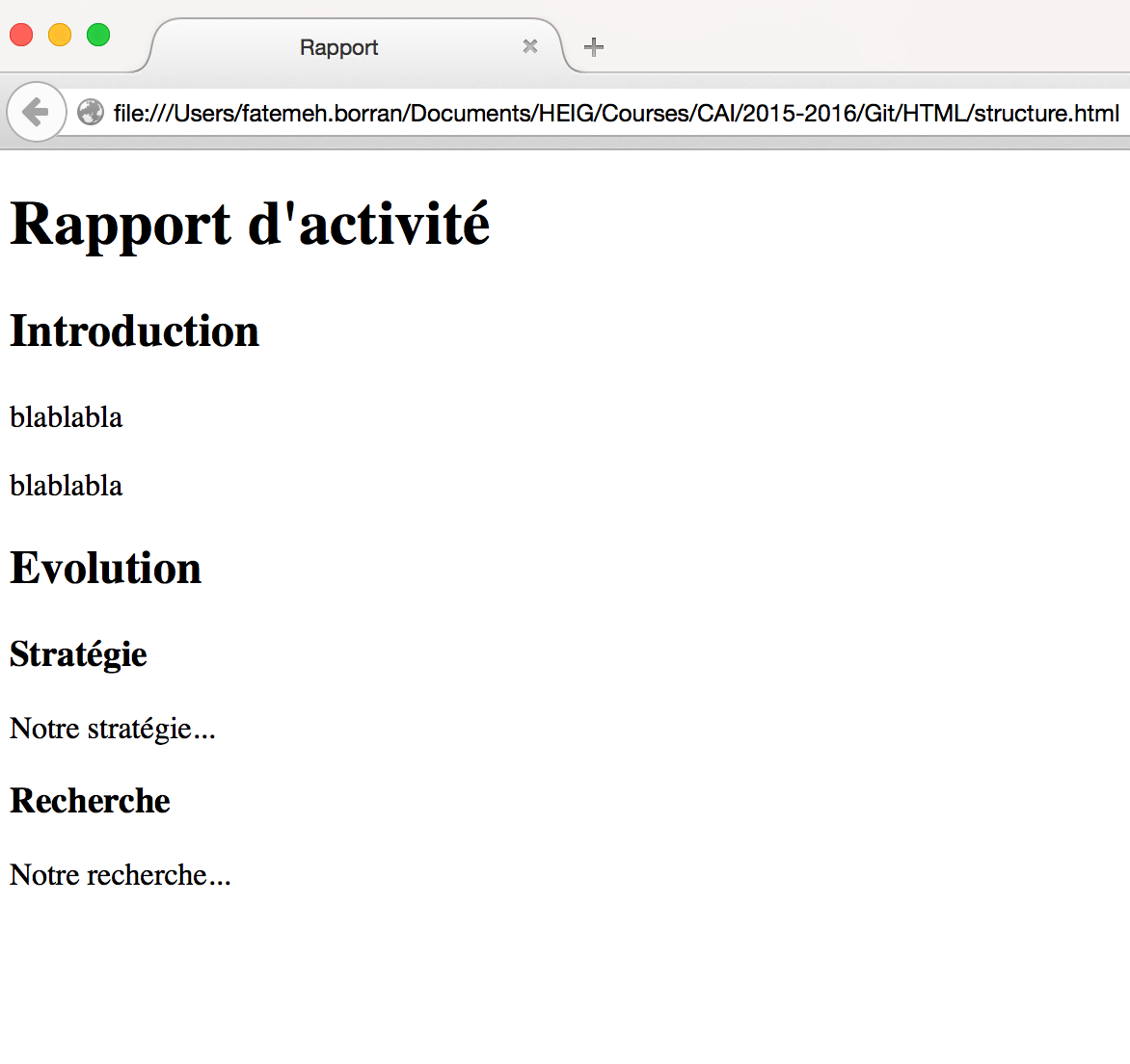
</html> Structure du contenu d'une page (1/2)

Structure du contenu d'une page (2/2)

Code HTML correspondant
|
 |
Listes à puces
- Une liste est délimitée par la balise
<ul>(Unordered List ) ou la balise<ol>(Ordered List). - Les lignes sont délimitées par
<li>(List Item ).
Le Schbörtch farci aux pruneaux:
<ul>
<li>50g de pruneaux</li>
<li>1Kg de beurre</li>
<li>500g de graisse de porc</li>
</ul>

Liens hypertextes
- Un lien hypertexte est défini en utilisant la balise
<a>(anchor). Le texte du lien (cliquable) est le texte placé entre les balises ouvrante et fermante<a>et</a>. - On utilise l'attribut
hrefpour indiquer la cible du lien, en spécifiant son chemin d'accès.
<a href="http://www.perdu.com">Un site</a><br/>
<a href="accueil.html">Page d’accueil</a>

target avec la valeur _blank, le lien ouvrira la page cible dans une nouvelle fenêtre.Davantage sur les liens hypertextes
- Lien vers un fichier à télécharger: ouvre une fenêtre de téléchargement de fichier (en principe).
<a href="fichier.zip">cliquez ici pour télécharger le fichier</a> 
<a href="mailto:info@heig-vd.ch?subject=Info&body=texte">Contact</a>

Bookmarks
- On utilise un bookmark dans une page HTML très longue pour sauter d'un endroit à autre à l'intérieur de même page ou d'une autre page.
<html>
<head>
<meta charset="utf-8"/>
<title>Hyperlink</title>
</head>
<body>
<h1>Ma grande page</h1>
<p>Aller directement à la partie traitant de :<br/>
<a href="#cuisine">La cuisine</a><br/>
<a href="#rollers">Les rollers</a><br/>
<a href="#arc">Le tir à l'arc</a><br/>
</p>
<h2 id="cuisine">La cuisine</h2>
<p>La cuisine est ...</p>
<h2 id="rollers">Les rollers</h2>
<p>Le patinage à roulettes ou roller ...</p>
<h2 id="arc">Le tir à l'arc</h2>
<p>Le tir à l'arc est ...</p>
</body>
</html>

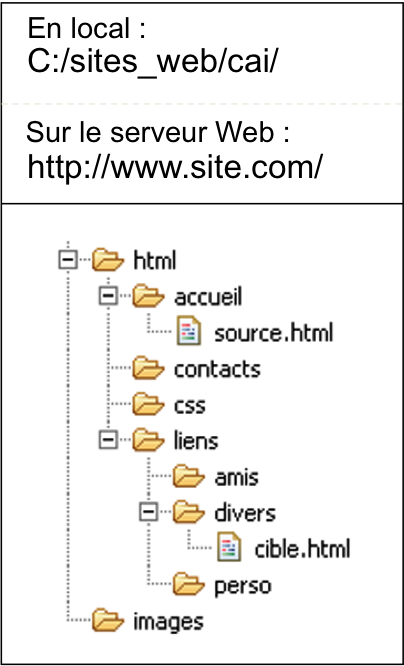
Chemins d'accès (1/2)
|

|
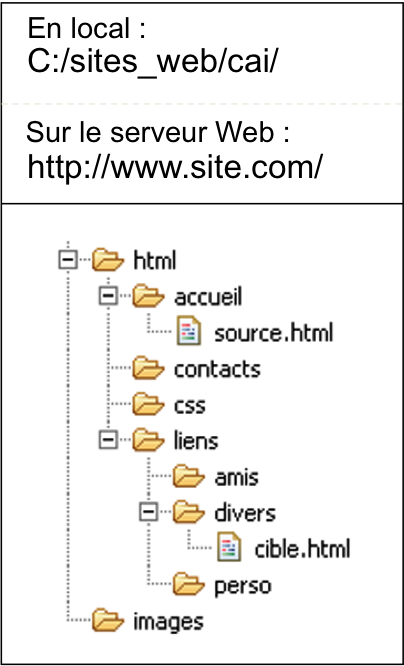
Chemins d'accès (2/2)
|

|
Images
- Une image peut être affichée dans une page HTML en utilisant la balise
<img>. Cette balise ne contient pas de texte, c'est pourquoi on la referme directement en l'écrivant<img/>. - On utilise l'attribut
srcpour indiquer l'emplacement de l'image en spécifiant son chemin d'accès.
<html>
<body>
<img src="pince.png"/>
<p>Lorem ipsum...</p>
</body>
</html>

Davantage sur les images
- La balise
<img>accepte d'autres attributs, et notamment: alt: texte alternatif qui sera affiché à la place de l'image au cas où celle-ci ne peut pas être affichée. Le texte est en général également affiché dans une info-bulle lorsque le curseur est placé sur celle-ci;widthetheight: permettent de spécifier les dimensions de l'image (en nombre de pixels). Attention cependant à ne pas utiliser ces attributs pour redimensionner les images dans la page HTML.border: permet d'afficher une bordure autour de l’image, en spécifiant la largeur de celle-ci (en nombre de pixels).- On peut tout à fait créer un lien sur une image en plaçant celle-ci entre les balises
<a>et</a>(très utile pour réaliser des menus attrayants).
Tableaux (1/5)
- On utilise souvent les tableaux pour positionner les différents éléments d’une page Web (même si ce n'est en réalité pas recommandé).
- Mais comment produire un tableau en deux dimensions, alors que le texte d'un fichier HTML n'a qu'une dimension?
| Carmen | 33 | Espagne |
| Michelle | 26 | Etat-Unis |
Tableaux (2/5)
Pour représenter une table en HTML, trois balises différentes doivent être utilisées, en respectant des règles d'imbrication bien précises:
table: permet d’indiquer le début et la fin d’une table;tr: (Table Row) permet d'indiquer le début et la fin d’une ligne de la table, imbriquées entre les balisestable;td: (Table Division) permet d'indiquer le début et la fin d'une cellule de la table, imbriquées entre les balisestr.th: (Table Header) permet d’indiquer l’en-tête.
<table border="1">
<tr>
<td>Cellule d'un tableau</td>
<td>Autre cellule</td>
</tr>
</table>

Tableaux (3/5)
- On peut bien entendu ajouter autant de lignes que nécessaire, mais chaque ligne doit contenir le même nombre de cellules.
- On peut ajouter un titre au tableau en utilisant la balise
caption.
<table border="1">
<caption>Liste des Utilisateurs</caption>
<tr>
<th>Nom</th>
<th>Age</th>
<th>Pays</th>
</tr>
<tr>
<td>Carmen</td>
<td>33</td>
<td>Espagne</td>
</tr>
<tr>
<td>Michelle</td>
<td>26</td>
<td>Etat-Unis</td>
</tr>
</table>

Tableaux (4/5)
Ci-dessous, quelques attributs utiles acceptés dans la balise table (il en existe bien d'autres):
border: permet de spécifier la largeur de bordure des cellules du tableau (en nombre de pixels);widthetheight: permet de spécifier les dimensions de la table (en nombre de pixels ou en pourcentage de la taille de la fenêtre);cellpadding: permet de spécifier une marge à l'intérieur des cellules de la table (en nombre de pixels).
Tableaux (5/5)
- Ci-dessous, quelques attributs utiles acceptés dans la balise
td(il en existe également bien d'autres): widthetheight: permettent de spécifier les dimensions de la cellule (en nombre de pixels ou en pourcentage de la taille de la table);align: permet de spécifier l'alignement horizontal du texte de la cellule (left, right ou center);valign: permet de spécifier l'alignement vertical du texte de la cellule (top, bottom ou middle).- On peut fusionner les cellules de tableau
colspan: permet de fusionner les colonnes (horizontalement)rowspan: permet de fusionner les lignes (verticalement)- Mais il faut faire attention au nombre de
tdettrdans le reste du tableau!
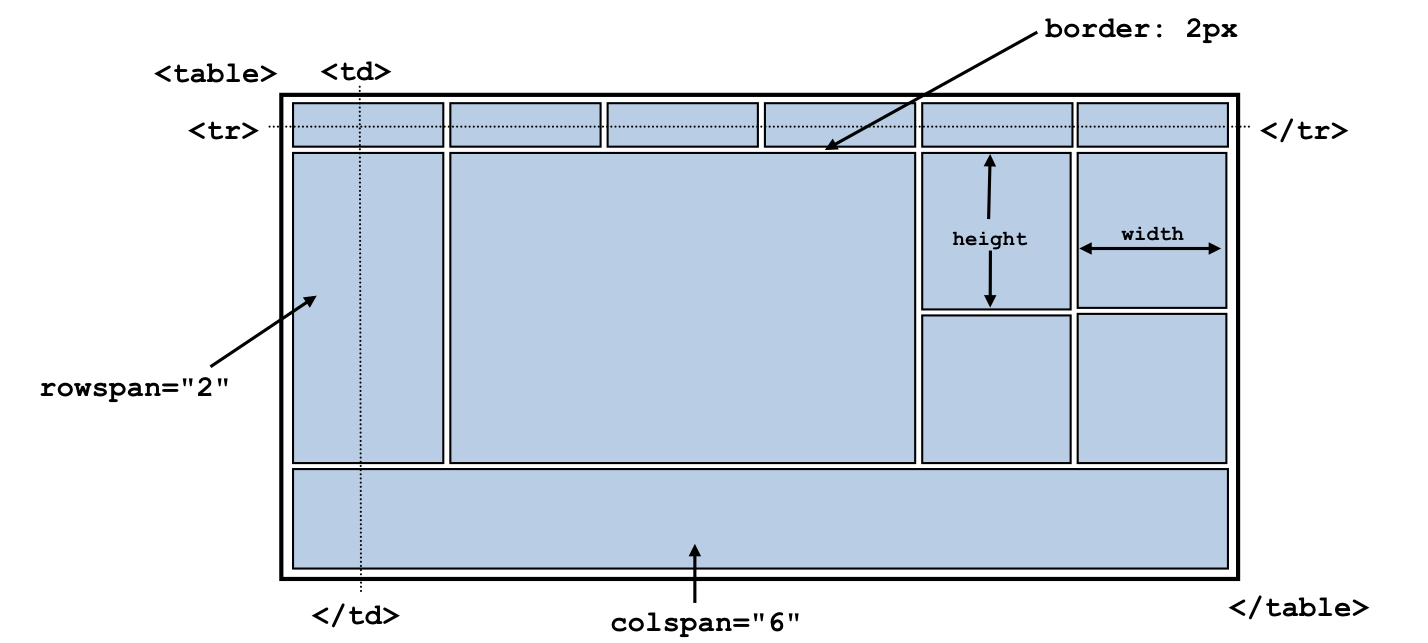
Exemple des tableaux (1/2)

Exemple des tableaux (2/2)
<table border="2" width="600">
<tr>
<td height="38" width="100"> </td>
<td height="38" width="100"> </td>
<td height="38" width="100"> </td>
<td height="38" width="100"> </td>
<td height="38" width="100"> </td>
<td height="38" width="100"> </td>
</tr>
<tr>
<td rowspan="2" width="100"> </td>
<td colspan="3" rowspan="2"> </td>
<td height="86" width="100"> </td>
<td height="86" width="100"> </td>
</tr>
<tr>
<td height="95" width="100"> </td>
<td height="95" width="100"> </td>
</tr>
<tr>
<td colspan="6" height="93"> </td>
</tr>
</table>

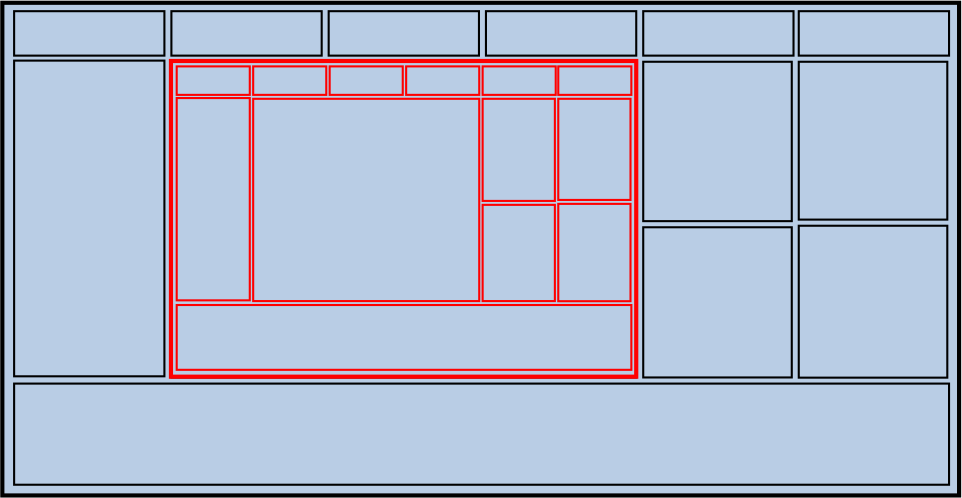
Tableaux imbriquées
Une cellule peut contenir tout type d’éléments HTML, y compris un autre tableau. Certaines mises en page présentent des assemblages complexes de tableaux en cascade.

Quelques considérations générales
- Rappel: les différents éléments définis dans le langage HTML peuvent en général être imbriqués les uns dans les autres.
- Ainsi il est bien entendu possible de:
- Placer un lien dans une liste;
- Placer une image, un lien hypertexte ou une liste dans une cellule de table;
- Utiliser les balises
strong,emetupour formater un texte se trouvant dans une cellule de tableau;
- On peut utiliser CSS pour formater les lignes et les colonnes de tableaux.
Comment vérifier le code HTML?
- Il existe un éditeur en ligne pour HTML5:
- Il existe un validateur pour HTML: http://validator.w3.org
- Vous pouvez valider votre page web de trois façons différentes, c'est pour cela qu'il y a trois onglets:
- adresse (URL)
- envoi du fichier
.html - copier-coller du code HTML
- Si vous envoyez votre code HTML et que tout se passe bien, le validateur va vous répondre avec le message suivant:
http://www.tutorialspoint.com/try_html_online.php

Questions?!

Année 2015-2016 - Fatemeh Borran - /